
- Uncategorized
Why Zero Party Data Is Crucial For Successful Advertising Post iOS 14.5
Matt Goodman | Feb 15, 2022
Jul 31, 2021 | 9 minute read

Matt Goodman
Co-founder, CEO
Kalah Siegel, Content Marketing Manager, Nacelle

Since the term began surfacing in eCommerce circles a few years ago, “headless commerce” has been growing in popularity. Today, major brands like Lancome and Michael Kors use headless architecture to run their eCommerce stores.
Even so, it’s still a relatively new concept—and as a result, many merchants struggle to determine if headless commerce is right for their store. In this article, we’ll explain what headless commerce is, the pros and cons of going headless, and how it can help boost your top eCommerce KPIs.
Headless commerce is a type of eCommerce website architecture that features a separated frontend and backend. This means that your frontend elements (your storefront) can run independently from your backend functionality (product and order management, customer data, fulfillment logistics and more) with APIs in between to ensure they are communicating and sharing data.
It’s a simple but radical innovation: With headless commerce, merchants are free to update their customer-facing website without backend code changes or system updates. The reverse is also true: Headless commerce also allows brands to update their backend systems without disrupting their frontend customer experience.
Merchants who are ready to scale will find the flexibility of headless commerce much more conducive to their goals than the rigidity of traditional eCommerce. Here are the biggest advantages of going headless:
The main disadvantages of headless commerce are around the advanced level of web development that’s required to implement and maintain it. Let’s look more closely at the downsides of headless commerce:
The decoupled website architecture of headless commerce can alleviate and mitigate many of the factors that negatively impact top performance metrics. Let’s take a look at how to improve eCommerce KPIs with headless commerce.
It goes without saying that an eCommerce brand’s conversion rate is one of the most important KPIs to track.
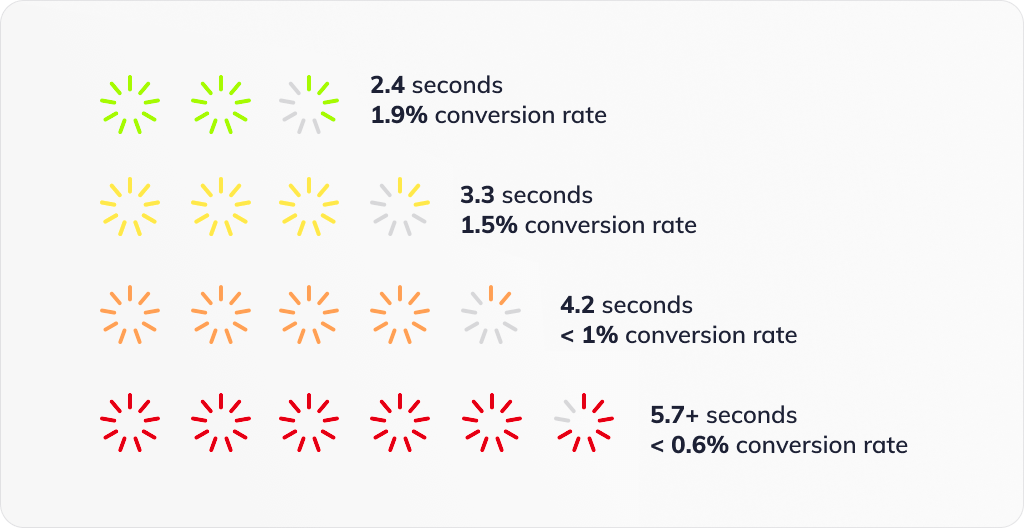
One of the most significant conversion rate killers is site speed. A four-second page load delay can result in a 25% increase in page abandonment. The bigger the delay, the higher the page abandonment rate.

Source: Cloudflare
Headless PWAs using advanced technology like static generation and single page application solve for latency issues and delayed page-to-page load speeds, which has a direct impact on conversion rate.
For example, Enso Rings, a D2C jewelry brand, was using many third party scripts and apps on their site that were causing their page load time to increase drastically. This high latency was hurting their conversion rates.
Since going live with their headless PWA, Enso Rings has seen a 26.5% increase in conversion rate while continuing to leverage many of the third party technologies, including reviews, personalization, and SMS, that they have grown to love. This significant increase is attributed to improved page load speeds.
Average order value (AOV) is a metric that determines the average amount spent by your customers each time a purchase is made. Encouraging customers, whether new or existing, to add more to their carts in a single session boosts your overall bottom line significantly.
With headless PWAs’ significant improvements in site speed and page-to-page change load speeds, customers have the ability to navigate through your store quickly and easily allowing them to discover more products and increase cart sizes.
Furthermore, customers have come to expect a fluid shopping experience across channels—especially as mobile continues to rise in popularity. Therefore, it’s critical to provide a delightful experience no matter what device your customers are using.
Headless commerce builds using PWA technology are mobile-first solutions, meaning they’re not just optimized for mobile. They’re designed specifically for creating outstanding mobile experiences. PWAs are built using technologies like Javascript, HTML, and CSS, and offer the same functionality as viewing a mobile website in a browser tab but with the user experience of a native app.
However, building a mobile-first store doesn’t mean that desktop is forgotten. Headless PWAs present the flexibility to create a mobile-first storefront while optimizing across devices and browsers simultaneously.
Knowing your brand’s customer lifetime value (CLV)—or the total amount of money a customer is expected to spend on your products in their lifetime—is crucial to gauge how much you should spend on acquiring new customers and keeping old ones.

Typically, a high CLV is rooted in positive customer relationships. Happy customers buy more products. According to Zendesk, 52% of customers will make an additional purchase from a brand after a positive customer experience.
To increase your CLV, start with your customer experience. Along with faster load speeds, headless PWAs alleviate issues around high volumes of site traffic, which can be a major inhibitor for customers. If a customer cannot complete a purchase due to a bogged down website, it’ll be challenging to get them to convert.
A headless PWA can handle large spikes in traffic, so whether you’re launching a new product or seeing an uptick in sessions from the holidays, you know that every customer will get the smooth shopping experience they expect.
Customer churn is a challenge eCommerce brands of all verticals and sizes encounter.
Your customer churn rate is the percentage of customers that never return to your site or purchase from you again within a specific period of time. This KPI helps you understand your brand’s “stickiness.” Customer churn rate is especially important for brands with customers who repeatedly pay, like subscription-model brands.
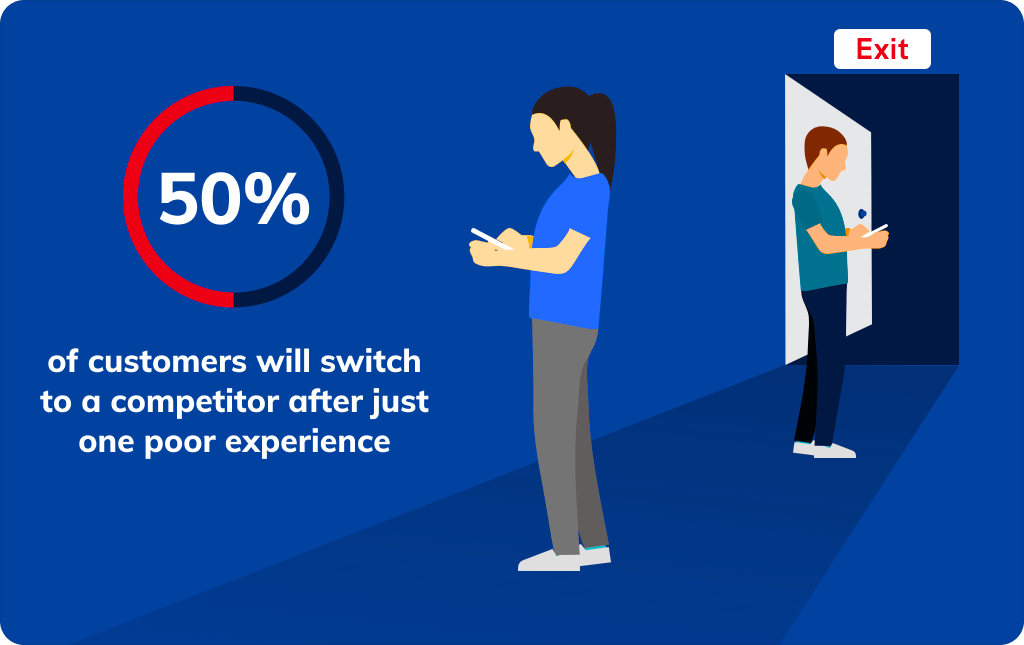
According to a report from Zendesk, 50% of customers will switch to a competitor after just one poor experience. Many merchants use customer service tools and plugins to power this arm of their business. But too many tools can eventually bog down your site speed and impact performance. Implementing the right headless commerce solution mitigates this issue.

Whether a customer is using their cart as a “bookmarking” tool as they browse or if a store isn’t optimized for mobile commerce, cart abandonment is an issue every merchant has encountered.
According to a study from Barilliance, eCommerce, as a whole, sees an average cart abandonment rate of 75.6%, followed by the retail industry at 72.8% and fashion at 68.3%.
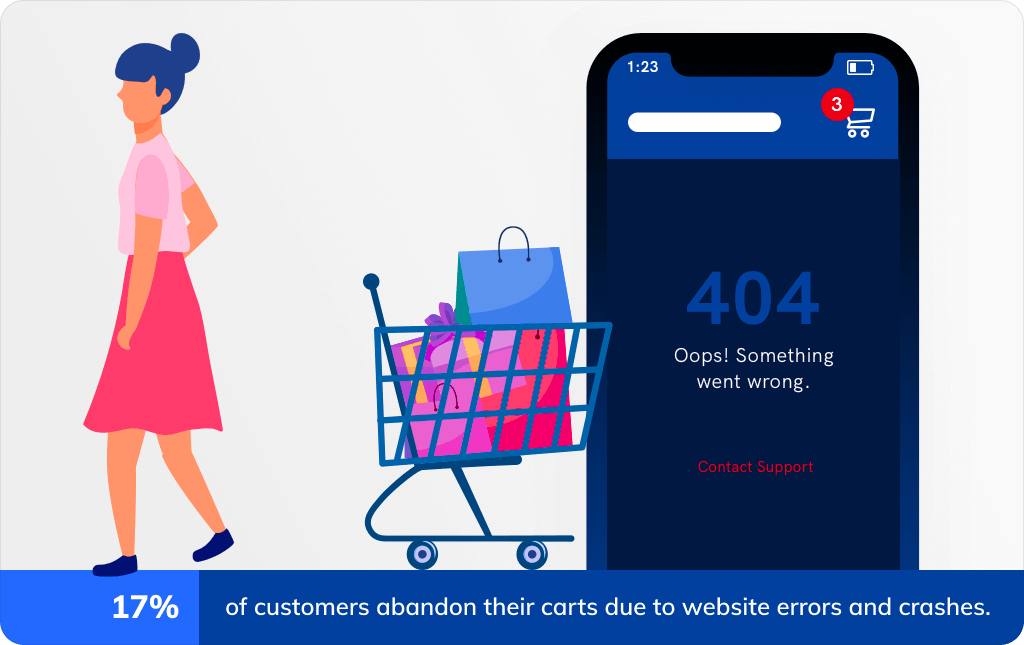
Storefronts experience glitches—it’s par for the course when operating online. Those glitches often trigger cart abandonment. A study from the Baymard Institute found that 17% of customers abandon their carts due to website errors and crashes.

But what if there was a way to drastically reduce these glitches, especially during events like launches and sales? As mentioned, headless commerce with enhanced PWA functionality mitigates this risk because of its inherent design to handle spikes in site traffic.
For example, fashion, lifestyle, and media brand, Something Navy, launched a Nacelle-powered headless PWA in 2020 after crashing Nordstrom’s website four times while working in collaboration. Within the first 30 minutes of launching their new PWA webstore, Something Navy sold over $1 million in clothing, all without any site glitches or crashes.
Not only do technical issues contribute to cart abandonment, but again, storefronts that aren’t optimized for mobile also create challenges for customers completing purchases. The same study from Barilliance found that in 2019, mobile devices had an average cart abandonment rate of 80.79% despite it being a top eCommerce channel. This means that if your store doesn’t cater to mobile experiences, you’ll have trouble converting on this channel.
Reminder: Headless PWAs are built for mobile, so you can create a shopping experience customized to all types of users—no matter the device they’re using.
Headless commerce is an innovative solution that helps retailers create memorable shopping experiences with the best technology available.
For eCommerce brands set on scaling without the limits of traditional eCommerce, a headless solution could be the perfect fit.


Kalah Siegel is Nacelle‘s in-house Content Marketing Manager. Her career has spanned both digital marketing and journalism. Her favorite part about her role at Nacelle is helping eCommerce brands better understand the innovation that’s available to them through headless commerce.
Related articles
Ready to learn more?